A Wireframe Model Is Created Using . This process focuses on how the designer or client wants the user to process information on a site, based on the user research already performed by the ux design team. Wireframes are basic blueprints that help teams align on requirements, keeping ux design conversations focused and constructive. Wireframes are visual representations of the structure and layout of apps and websites. In this process, lines and curves. You can specify a wireframe visual style to help you see the overall structure of 3d. Wireframing is a practice used by ux designers which allows them to define and plan the information hierarchy of their design for a website, app, or product.
from www.storyboardthat.com
Wireframes are visual representations of the structure and layout of apps and websites. In this process, lines and curves. You can specify a wireframe visual style to help you see the overall structure of 3d. This process focuses on how the designer or client wants the user to process information on a site, based on the user research already performed by the ux design team. Wireframes are basic blueprints that help teams align on requirements, keeping ux design conversations focused and constructive. Wireframing is a practice used by ux designers which allows them to define and plan the information hierarchy of their design for a website, app, or product.
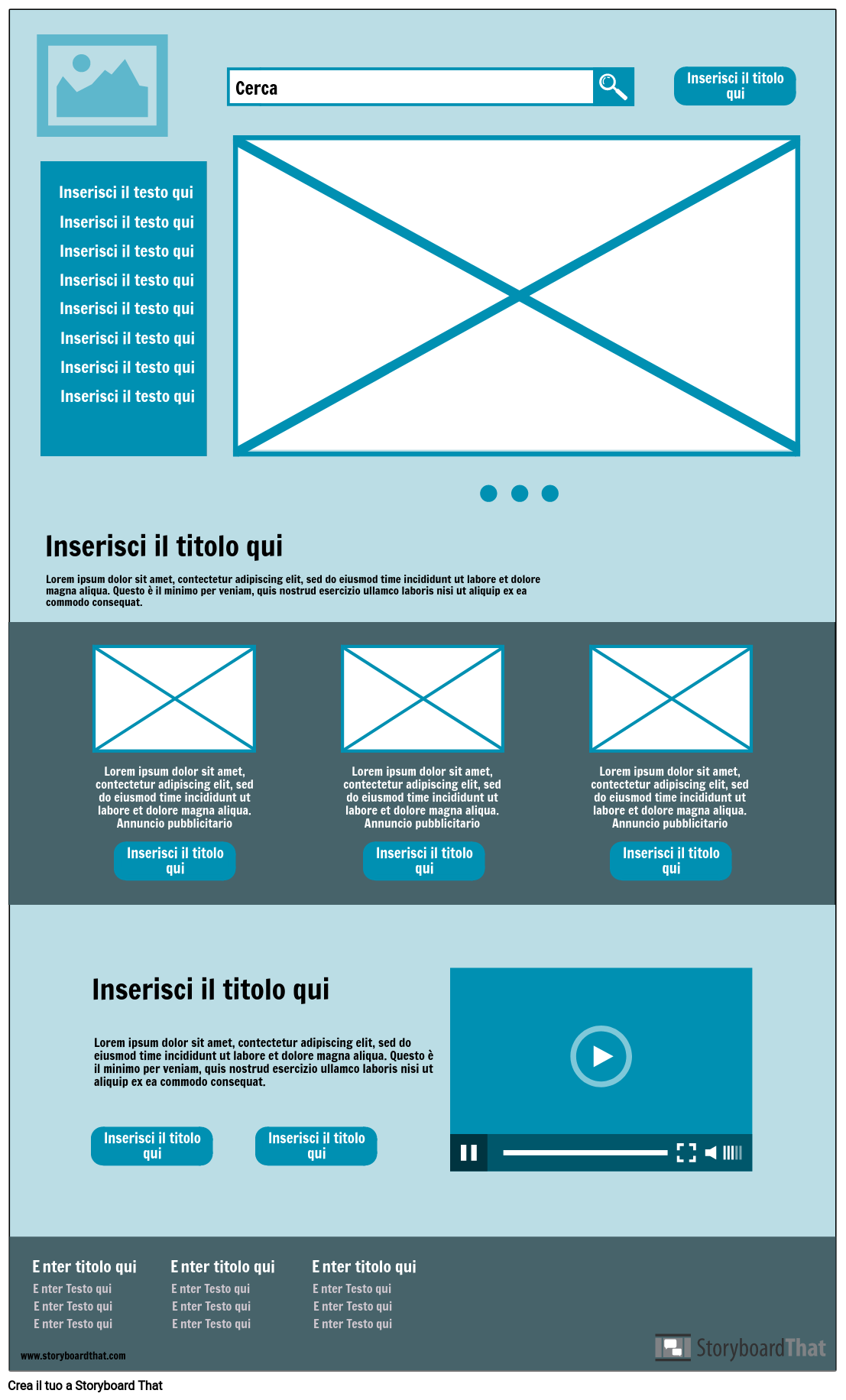
Modelli ed Esempi Strumento Wireframe GRATUITO
A Wireframe Model Is Created Using You can specify a wireframe visual style to help you see the overall structure of 3d. Wireframes are visual representations of the structure and layout of apps and websites. Wireframes are basic blueprints that help teams align on requirements, keeping ux design conversations focused and constructive. Wireframing is a practice used by ux designers which allows them to define and plan the information hierarchy of their design for a website, app, or product. In this process, lines and curves. This process focuses on how the designer or client wants the user to process information on a site, based on the user research already performed by the ux design team. You can specify a wireframe visual style to help you see the overall structure of 3d.
From jagdx.com
Creating Effective Wireframes JAG A Wireframe Model Is Created Using Wireframes are basic blueprints that help teams align on requirements, keeping ux design conversations focused and constructive. Wireframing is a practice used by ux designers which allows them to define and plan the information hierarchy of their design for a website, app, or product. Wireframes are visual representations of the structure and layout of apps and websites. You can specify. A Wireframe Model Is Created Using.
From careerfoundry.com
What Is A Wireframe? Your Best Guide [With Examples] A Wireframe Model Is Created Using You can specify a wireframe visual style to help you see the overall structure of 3d. Wireframes are visual representations of the structure and layout of apps and websites. In this process, lines and curves. This process focuses on how the designer or client wants the user to process information on a site, based on the user research already performed. A Wireframe Model Is Created Using.
From laptrinhx.com
What is a Wireframe? This UX Design Tutorial Will Show You. LaptrinhX A Wireframe Model Is Created Using This process focuses on how the designer or client wants the user to process information on a site, based on the user research already performed by the ux design team. Wireframing is a practice used by ux designers which allows them to define and plan the information hierarchy of their design for a website, app, or product. Wireframes are basic. A Wireframe Model Is Created Using.
From www.feedough.com
Wireframing 101 A Guide for Beginners Feedough A Wireframe Model Is Created Using Wireframing is a practice used by ux designers which allows them to define and plan the information hierarchy of their design for a website, app, or product. Wireframes are basic blueprints that help teams align on requirements, keeping ux design conversations focused and constructive. You can specify a wireframe visual style to help you see the overall structure of 3d.. A Wireframe Model Is Created Using.
From www.storyboardthat.com
Free Wireframe Templates and Examples Web Design A Wireframe Model Is Created Using Wireframes are basic blueprints that help teams align on requirements, keeping ux design conversations focused and constructive. This process focuses on how the designer or client wants the user to process information on a site, based on the user research already performed by the ux design team. Wireframing is a practice used by ux designers which allows them to define. A Wireframe Model Is Created Using.
From www.pinterest.com
Human Face Wireframe Geometry 3D model 3d model character, 3d model A Wireframe Model Is Created Using Wireframing is a practice used by ux designers which allows them to define and plan the information hierarchy of their design for a website, app, or product. This process focuses on how the designer or client wants the user to process information on a site, based on the user research already performed by the ux design team. You can specify. A Wireframe Model Is Created Using.
From nulab.com
10 mustsee wireframe examples to inspire your next design Nulab A Wireframe Model Is Created Using In this process, lines and curves. This process focuses on how the designer or client wants the user to process information on a site, based on the user research already performed by the ux design team. You can specify a wireframe visual style to help you see the overall structure of 3d. Wireframes are basic blueprints that help teams align. A Wireframe Model Is Created Using.
From balsamiq.com
Creating Mobile App Wireframes A StepbyStep Guide Wireframing A Wireframe Model Is Created Using In this process, lines and curves. Wireframes are visual representations of the structure and layout of apps and websites. This process focuses on how the designer or client wants the user to process information on a site, based on the user research already performed by the ux design team. Wireframes are basic blueprints that help teams align on requirements, keeping. A Wireframe Model Is Created Using.
From blog.ochre-media.com
The Benefits of Wireframing for Mobile Application Design and Development A Wireframe Model Is Created Using Wireframes are basic blueprints that help teams align on requirements, keeping ux design conversations focused and constructive. This process focuses on how the designer or client wants the user to process information on a site, based on the user research already performed by the ux design team. Wireframing is a practice used by ux designers which allows them to define. A Wireframe Model Is Created Using.
From www.storyboardthat.com
Wireframe3 Storyboard by wireframetemplatemaker A Wireframe Model Is Created Using Wireframes are basic blueprints that help teams align on requirements, keeping ux design conversations focused and constructive. This process focuses on how the designer or client wants the user to process information on a site, based on the user research already performed by the ux design team. You can specify a wireframe visual style to help you see the overall. A Wireframe Model Is Created Using.
From www.geeksforgeeks.org
How To Create a Wireframe in Software Design? A Wireframe Model Is Created Using Wireframing is a practice used by ux designers which allows them to define and plan the information hierarchy of their design for a website, app, or product. In this process, lines and curves. This process focuses on how the designer or client wants the user to process information on a site, based on the user research already performed by the. A Wireframe Model Is Created Using.
From www.pinterest.com
The Definitive Guide to Creating Your First Wireframe CareerFoundry A Wireframe Model Is Created Using Wireframing is a practice used by ux designers which allows them to define and plan the information hierarchy of their design for a website, app, or product. Wireframes are basic blueprints that help teams align on requirements, keeping ux design conversations focused and constructive. This process focuses on how the designer or client wants the user to process information on. A Wireframe Model Is Created Using.
From ergomania-ux.medium.com
Wireframes and colors. A graphic design mockup and a high… by A Wireframe Model Is Created Using Wireframing is a practice used by ux designers which allows them to define and plan the information hierarchy of their design for a website, app, or product. Wireframes are visual representations of the structure and layout of apps and websites. In this process, lines and curves. This process focuses on how the designer or client wants the user to process. A Wireframe Model Is Created Using.
From techterms.com
Wireframe Definition A Wireframe Model Is Created Using This process focuses on how the designer or client wants the user to process information on a site, based on the user research already performed by the ux design team. In this process, lines and curves. You can specify a wireframe visual style to help you see the overall structure of 3d. Wireframes are basic blueprints that help teams align. A Wireframe Model Is Created Using.
From www.blenderguru.com
Quick Tip How to Make a Wireframe Render — Blender Guru A Wireframe Model Is Created Using Wireframes are visual representations of the structure and layout of apps and websites. This process focuses on how the designer or client wants the user to process information on a site, based on the user research already performed by the ux design team. Wireframes are basic blueprints that help teams align on requirements, keeping ux design conversations focused and constructive.. A Wireframe Model Is Created Using.
From github.com
GitHub WorkIDidInSchool/wireframeexercise A Wireframe Model Is Created Using In this process, lines and curves. You can specify a wireframe visual style to help you see the overall structure of 3d. Wireframing is a practice used by ux designers which allows them to define and plan the information hierarchy of their design for a website, app, or product. This process focuses on how the designer or client wants the. A Wireframe Model Is Created Using.
From www.nimbleappgenie.com
Ultimate Guide to Creating Mobile App Wireframes A Wireframe Model Is Created Using Wireframing is a practice used by ux designers which allows them to define and plan the information hierarchy of their design for a website, app, or product. Wireframes are basic blueprints that help teams align on requirements, keeping ux design conversations focused and constructive. You can specify a wireframe visual style to help you see the overall structure of 3d.. A Wireframe Model Is Created Using.
From cadexchanger.com
View modes in 3D CAD. Part 4 Wireframe models CAD Exchanger A Wireframe Model Is Created Using Wireframing is a practice used by ux designers which allows them to define and plan the information hierarchy of their design for a website, app, or product. In this process, lines and curves. You can specify a wireframe visual style to help you see the overall structure of 3d. This process focuses on how the designer or client wants the. A Wireframe Model Is Created Using.